Hallå där, kära läsare!
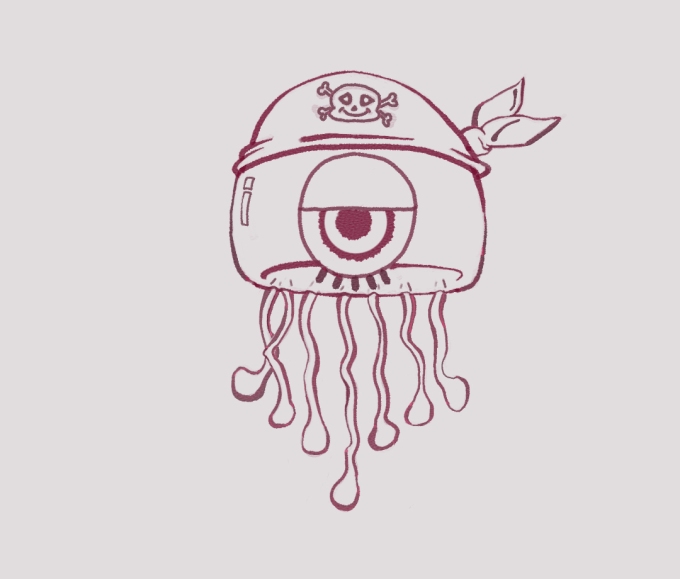
Final närmar sig, så uppgifterna har för det mesta handlat om polering. Något som jag tänkte dela med mig av idag är en ny design som jag gjort på en spelets power-ups. När man aktiverar den, så skapas en enorm bubbla runt avataren som gör att de kan andas under ytan.
Till en början såg symbolen på denna power-up ut så här:

Tanken var att det skulle föreställa ett mynt från Davy Jones fördömda skatt, så att det skiljde sig från vilket vanligt mynt som helst. Vi fick dock kritik för att utseendet på vår power-up inte stämde överens med vad den gjorde. Vi fick helt enkelt tänka om lite. Slutresultatet blev lite funky, men jag kommer dit så småningom.
Beslutet blev att vi skulle ha en talisman eller en mask som symbol istället. Jag kollade på voodoosymboler, kaninmasken från Donnie Darko och odödlighetsmasken från Crash Bandicoot som inspiration för designen.

Det slutade dock med att jag halvt på skämt nämnde en döskalle med cyklop och snorkel. Eftersom vårt spel ska anamma en komisk anda slutade det faktiskt att vi körde med den idén. För att krydda den komiska (och lite absurda) sidan, så lade jag till de små blommorna på snorkeln. Jag ville att döskallen skulle se åldrad ut, så den fick en ljusgul hy och väldigt mörka skuggor som konstrast. Sprickorna är där för att ge mer karaktär åt symbolen.
Jag experimenterade även med att göra slitage och smuts på cyklopet, men med tanke på att bilden skulle förminskas en del, så blev allt väldigt grötigt och det var svårt att urskilja några detaljer. Jag ville även göra mer detaljer på tänderna, men det blev svårt att göra det bra; återigen av samma anledning. Något som jag hade lite svårt med var att få det att få snorkeln att passa in i döskallens mun på ett naturligt sätt.
Jag provade först med att döskallen skulle tugga på snorkelns munstycke, men jag lyckades inte få det att se bra ut. Jag valde helt enkelt plan B: jag stängde munnen helt och tog sedan bort några tänder, så att en bred glipa skapades.
Slutligen gjorde jag en glow effect bakom själva döskallen, så att den ser invigande ut för spelaren. Det jag gjorde var att ta en vanlig pensel och måla kring döskallen och sedan ta smudge tool för att dra ut och dra in färgen tills den blev spetsig. Denna glow kommer att röra på sig, så att det blir mer dynamiskt. I skrivande stund funderar jag över om limegrönt var rätt färg för den effekten eller om det får den att se giftig ut istället.
Hur som helst, så här blev slutresultatet!